design da informação
Navegação
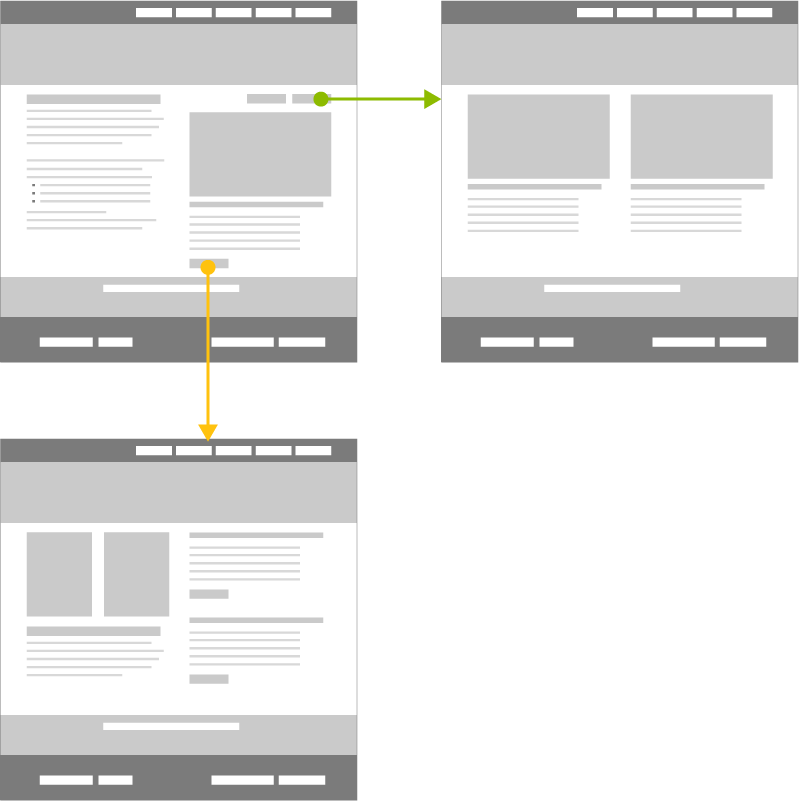
O conceito de navegação em ambiente de hipermídia é um processo de movimento entre os nós de um espaço informacional. O conceito envolve tanto o aprendizado sintático – mais ligado ao nível operacional, focado no deslocamento, independente do conteúdo, quanto o aprendizado semântico – relacionado ao nível funcional, que auxilia na integração entre diferentes informações.
Os componentes de navegação como menus, setas, nós de navegação, hipertextos, imagens etc. podem ser considerados um sistema que possui como objetivos fundamentais 1 promover a orientação local e global dentro do próprio sistema; permitir o deslocamento entre os nós de navegação; e fornecer ferramentas de acesso à informação alternativa, à navegação nó a nó.
Bem como, preencher as necessidades humanas de autonomia, competência, estimulação (auto-orientadas), de conexão com outras pessoas e popularidade (orientada aos outros) 2 e de harmonização dos elementos que afetam os níveis visceral, comportamental e reflexivo, antes, durante e após a interação 3.