design de hipermídia
tipografia
A tipografia em ambientes de hipermídia é um elemento fundamental e deve ser pensada sob os preceitos do Design Gráfico. A atividade de criar tipos e organizá-los com arte no espaço se alia, tanto à necessidade de articulação de uma linguagem formal quanto à aquisição de conhecimentos e implicações de forças culturais e estéticas. O primeiro aspecto revela seu lado mais conservador, vinculado à existência de um sistema simbólico de signos verbais regidos por uma série de convenções sociais e culturais.
Por outro lado, a tipografia como ícone apresenta-se de forma mais flexível e passível de ser trabalhada de acordo com preferências subjetivas do designer, enunciada por meio de uma prática expressiva, podendo ser visualmente envolvente, sem desconsiderar os seus objetivos – e o contexto cultural em que é lida –, evitando o uso de ruídos ornamentais e superficialidades estéticas 1.
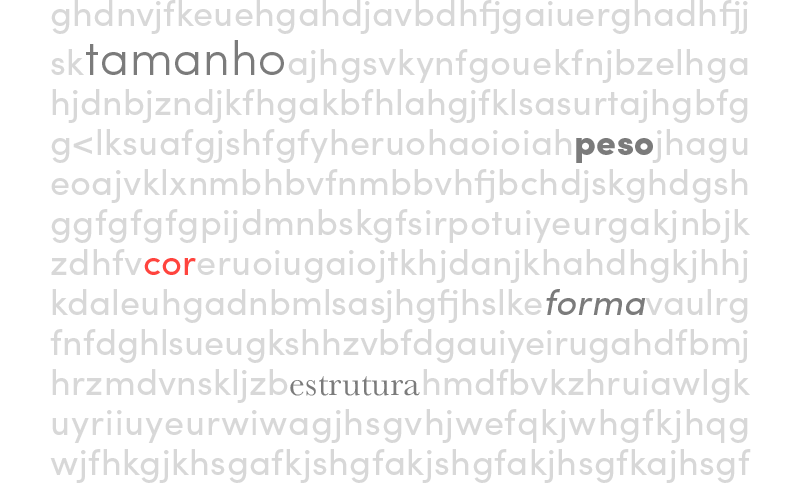
Podemos dizer que a tipografia significa muito mais do que uma escrita com tipos por conta da sobreposição entre signos verbais e visuais, possibilitando a experimentação de soluções não convencionais.
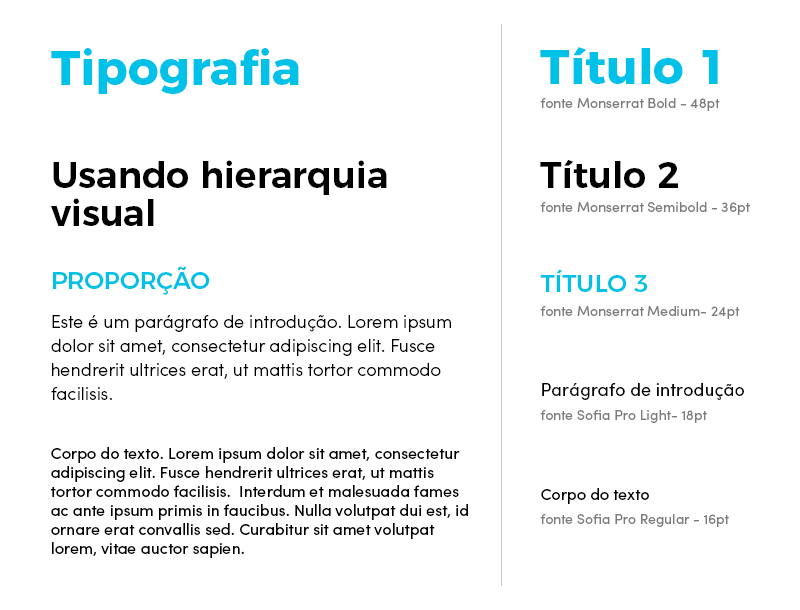
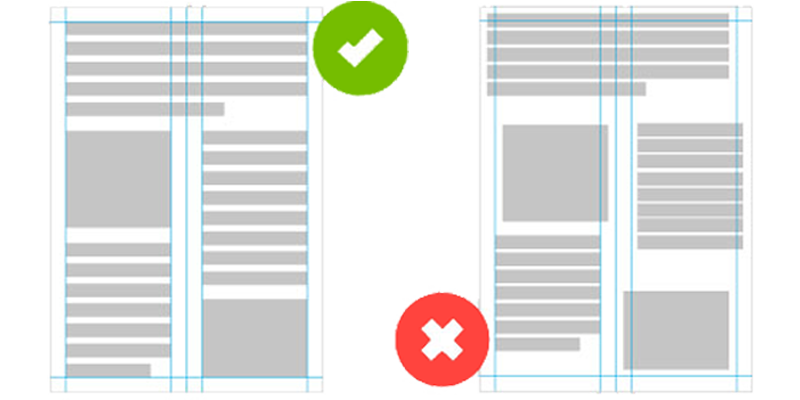
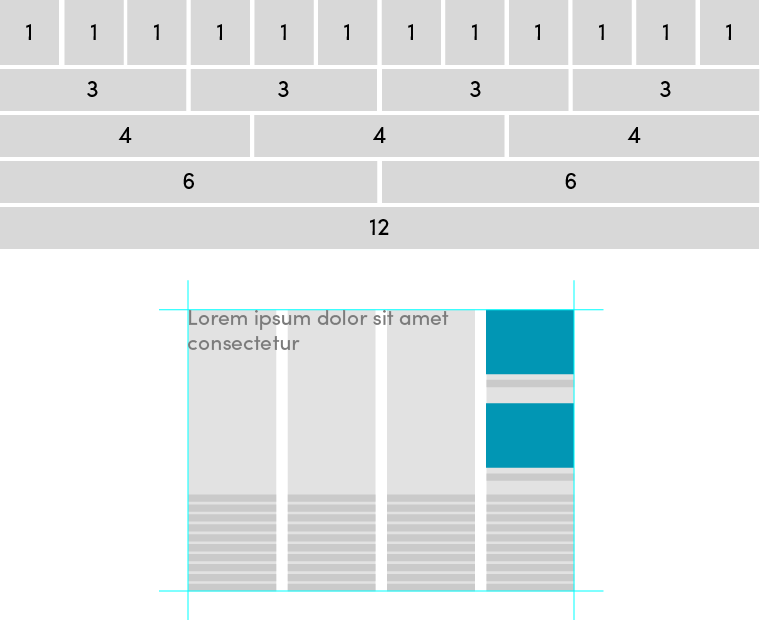
As regras básicas de tipografia são praticamente as mesmas, tanto para as páginas da web como para texto impresso. A característica mais distinta da tipografia na web é a sua efemeridade. As páginas da web são construídas em tempo real cada vez que são carregadas em um navegador. O sistema operacional, o navegador e o servidor da rede funcionam por meio de uma complexa interação e recriam cada fonte, linha de texto, espacejamento entre palavras, escala etc. Assim, o layout deve ser testado em vários navegadores da web.
A primeira coisa que alguém aprende a respeito de tipografia e design de tipos é que existem muitas regras e máximas; a segunda, que essas regras são estabelecidas para serem quebradas; e a terceira, que “quebrar as regras” foi exatamente mais uma das regras. Ainda que estas sejam estabelecidas para serem desrespeitadas, meticulosamente observadas, mal-entendidas, reavaliadas, readequadas e subvertidas, sabe-se que melhor regra básica é: as regras nunca devem ser ignoradas 2.
No site Thinking with type de Ellen Lupton, encontra-se reunido um estudo aprofundado sobre tipografia.