contraste
Na comunicação visual, o significado do contraste começa no nível básico da visão, por meio da presença ou ausência de luz. Assim, o contraste é uma propriedade visual capaz de fazer com que um objeto se sobressaia em relação a outros e/ou em relação a um fundo.
O contraste como estratégia visual aguça o significado, não só por estimular e atrair a atenção do usuário, mas também por dramatizar esse significado, tornando-o mais importante e dinâmico.
Em projetos de hipermídia, pode-se utilizar a cor por meio de contraste de valores, por semelhança e por questões de forma e de linha de contorno. Entender como as cores interagem ajuda a ordenar, a controlar a força da cor e a obter diferentes opções para um mesmo projeto. Existem diferentes tipos de contrastes:
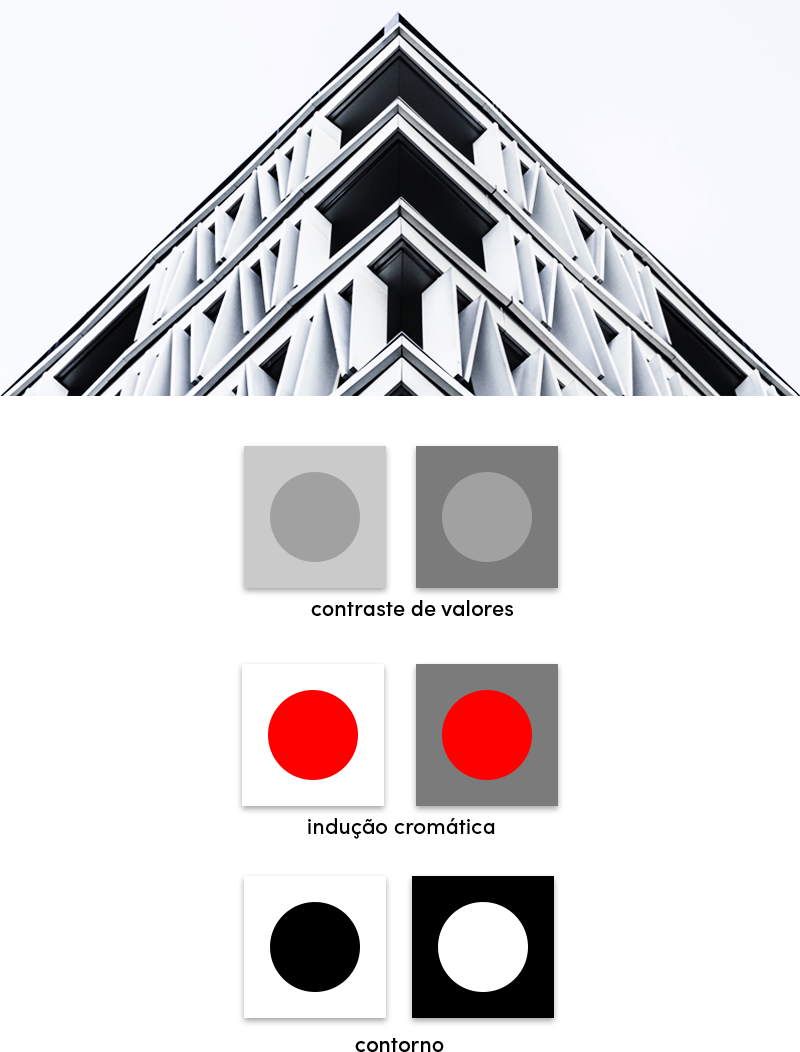
contraste de valores (claro-escuro): um mesmo valor parecerá escuro se colocado sobre um fundo claro, ou claro sobre um fundo escuro;
por indução cromática: uma cor sobre um fundo cinza claro produz o efeito visual de colorir em torno de sua respectiva área com a tonalidade de sua oposta. Por exemplo, em uma figura com tom vermelho sobre um fundo cinza, este tenderá ao verde, que é cor oposta do vermelho. Ou seja, uma cor sofrerá influência visual quando colocada ao lado de outras cores;
questão da forma e da linha de contorno: um círculo preto sobre um fundo branco e outro círculo branco sobre um fundo preto, ambos com as mesmas medidas, parecerão diferentes. O círculo branco parecerá maior que o preto, pois uma cor clara em um fundo escuro tende a se expandir, enquanto uma cor escura em um fundo claro se contrai.
Na página da web Multicolr Search Lab, está disponível um conjunto de imagens selecionadas de acordo com a paleta de cores que podem ser escolhidas no site. Esse recurso pode ser utilizado para observar as diversas formas de contrastes entre as cores.