design de hipermídia
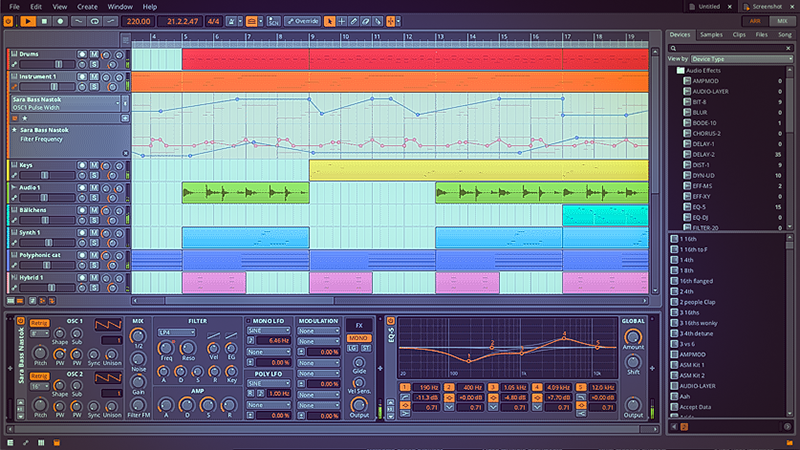
multimídia
Multimídia são múltiplos meios que podem ser usados na representação de uma informação (áudio, vídeo e animação). A necessidade de utilizar esses recursos no contexto educacional torna-se cada dia mais crescente, uma vez que, na contemporaneidade, as imagens emergem como espaços dialógicos e os símbolos visuais, frequentemente, são empregados como forma de discurso.
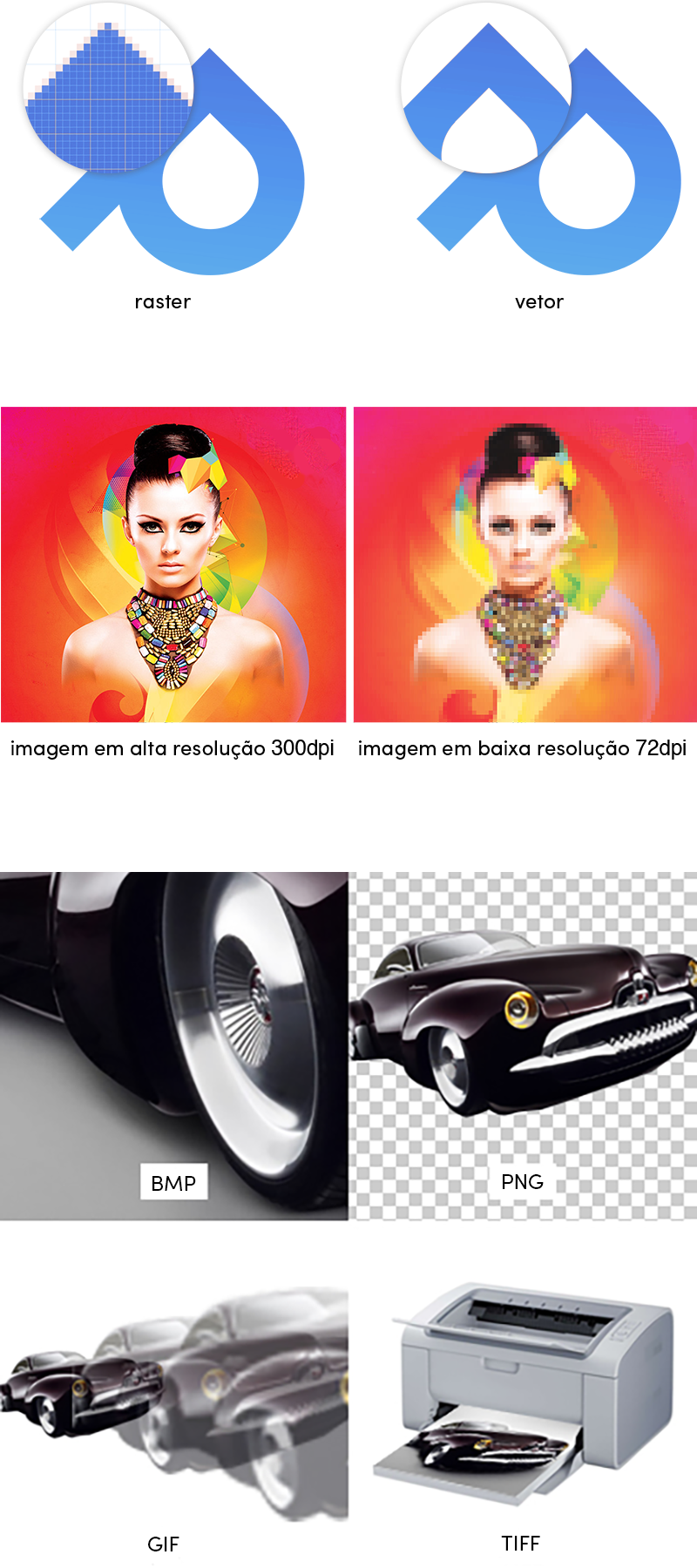
É imprescindível, para o campo da Educação, refletir sobre as articulações entre esses múltiplos meios de texto (incluindo números, tabelas), imagem (fotografia, ícone, 3D etc.), vídeo (imagem em movimento), som (música, voz humana, som com efeito especial etc.), animação (desenho animado, gifs etc.) e gráfico, dando significado ao conteúdo e criando informações de forma dinâmica e atraente.
O Design pode colaborar nas reflexões sobre esses temas como produtor de imagem e linguagem, entretanto, ainda necessita de aprofundamento nos estudos sobre o modo como as representações podem afetar as pessoas no processo de aquisição de conhecimento.
Este estudo vem apresentar as possibilidades de inserção e a utilização de recursos multimídias em sistemas de hipermídia educacionais. Essas ideias encontram eco nas palavras do historiador francês Roger Chartier, quando afirma que:
A problemática do mundo como representação, moldado através das séries de discursos que o apreendem e o estruturam, conduz obrigatoriamente a uma reflexão sobre o modo como uma figuração desse tipo pode ser apropriada pelos leitores dos textos (ou das imagens) que nos dão a ver e a pensar o real. (1, p.23)
Reside aí, segundo o autor, o interesse manifestado, por intermédio do qual, historicamente é produzido um sentido e, diferenciadamente, construída uma significação 2.
A multimídia é uma ferramenta capaz de explorar os sentidos de visão, audição e tato, o que possibilita a apresentação de informações de maneira eficaz e significativa. Diante desse contexto, sugere-se maior atenção aos estudos que constataram que as pessoas se lembram de 15% do que escutam, 25% do que veem e 60% daquilo com o que interagem 3.